Website hiện nay quan trọng và phổ biến trong nhiều lĩnh vực và ngành nghề. Các loại website đa dạng, từ các trang web chuyên về bán hàng, giới thiệu, tin tức, cho đến các trang web về bất động sản. Tuy nhiên, không phải ai cũng có kiến thức cơ bản về lĩnh vực này. Để giúp những người không am hiểu về IT, đặc biệt là về thiết kế website, hôm nay ANYNOTE sẽ giải thích những thuật ngữ thiết kế website.
Thiết kế website là gì?
Một trang web (website) là một tập hợp các trang web liên kết với nhau và được lưu trữ trên một máy chủ web. Mỗi trang web chứa thông tin đa dạng, bao gồm văn bản, hình ảnh, video, hoặc các loại nội dung khác. Trang web được truy cập thông qua một địa chỉ web (URL) và có thể được xem bằng cách sử dụng một trình duyệt web như Google Chrome, Mozilla Firefox, hoặc Safari.

Thiết kế website là quá trình tạo ra và tổ chức các yếu tố trực quan và chức năng của một trang web. Nó bao gồm việc xác định cấu trúc, bố cục, màu sắc, hình ảnh, đồ họa và các yếu tố tương tác để tạo ra một giao diện web hấp dẫn và dễ sử dụng. Thiết kế website không chỉ tập trung vào mặt ngoại hình mà còn chú trọng đến trải nghiệm người dùng và mục tiêu chức năng của trang web.
Thuật ngữ thiết kế website cơ bản
Giao diện người dùng (UI)
Giao diện người dùng (UI) là nỗ lực để tối ưu hóa giao tiếp giữa người dùng và hệ thống thông qua việc cung cấp một giao diện trực quan, dễ hiểu và thân thiện. Nó tập trung vào việc thiết kế những phần tử mà người dùng có thể nhìn thấy và tương tác trực tiếp.
Quy trình thiết kế UX UI:
- Bước 1: EMPATHIZE – tìm hiểu khách hàng.
- Bước 2: DEFINE – Định nghĩa vấn đề .
- Bước 3 Thiết kế Branding.
- Bước 4 : Chuẩn hóa UI.
- Bước 5 : Thiết kế chức năng.
- Bước 6: Kịch bản test và khảo sát người dùng.
Trải nghiệm người dùng (UX)
Trải nghiệm người dùng (UX) là sự kết hợp của các yếu tố như thiết kế giao diện, tốc độ tải trang, dễ sử dụng, và sự tương tác. Mục tiêu là tạo ra một trải nghiệm tốt nhất có thể cho người dùng từ khi họ truy cập trang web cho đến khi họ rời khỏi.
Thiết kế trải nghiệm người dùng đóng vai trò quan trọng trong việc tạo ra một cảm giác thân thiện và hấp dẫn, giúp khách hàng cảm thấy thoải mái và dễ chịu khi tương tác với website. Khi trang web mang lại những trải nghiệm tích cực, nó không chỉ thu hút sự sử dụng cao mà còn tạo ra một ấn tượng tích cực trong tâm trí của người dùng.
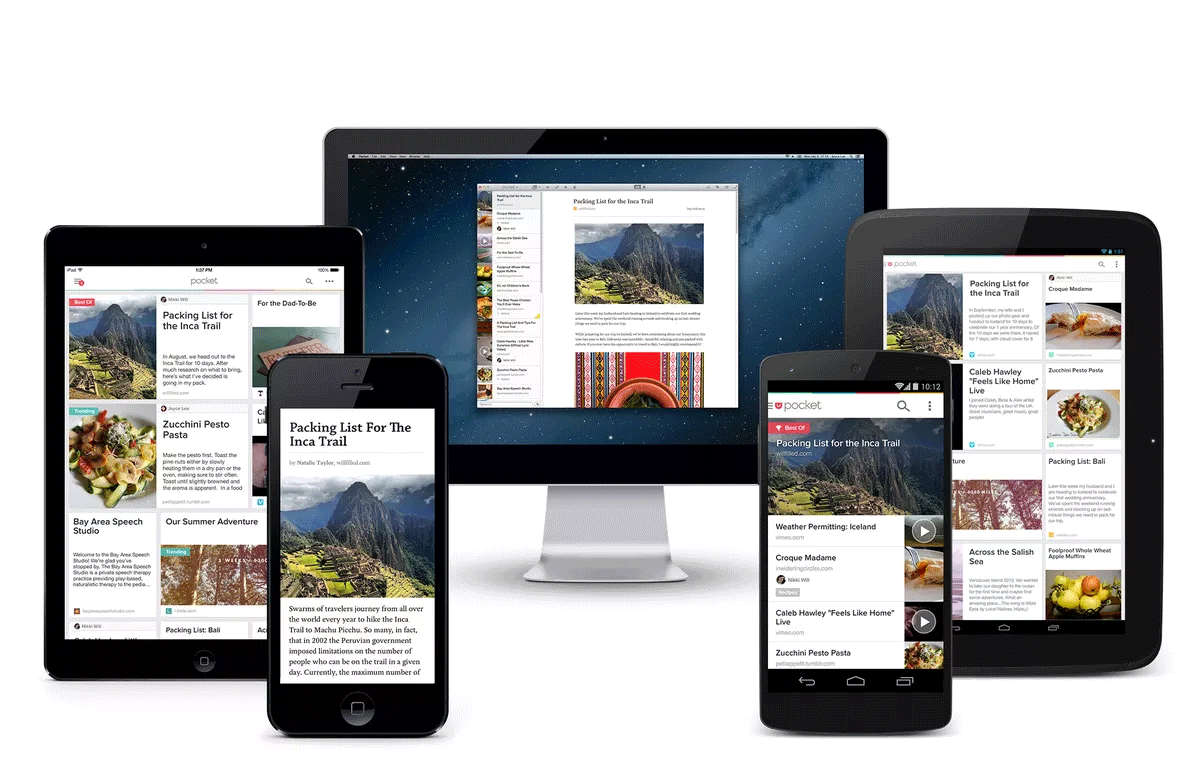
Thiết kế ứng dụng (Responsive Design)
Thiết kế ứng dụng đặc trưng bởi linh hoạt, dễ bảo trì và tốt cho SEO. Nó sử dụng các phương tiện như media queries để điều chỉnh giao diện dựa trên đặc tính của thiết bị, như kích thước màn hình hay hệ điều hành.
Lợi ích của thiết kế ứng dụng:
- Trải Nghiệm Đồng Nhất: Giúp đảm bảo rằng mọi người dùng, bất kể thiết bị, đều có trải nghiệm đồng nhất.
- Tăng Khả Năng Tiếp Cận: Mở rộng phạm vi sử dụng đến nhiều đối tượng hơn thông qua các thiết bị khác nhau.
- SEO Tốt Hơn: Các công cụ tìm kiếm đánh giá cao trang web có thiết kế ứng dụng, có thể dẫn đến vị trí cao hơn trên kết quả tìm kiếm.

Thuật ngữ thiết kế website về kỹ thuật
HTML (HyperText Markup Language)
HTML là ngôn ngữ đánh dấu siêu văn bản sử dụng để tạo cấu trúc cơ bản của một trang web. Nó định rõ các phần tử như đầu tiên, đoạn văn bản, hình ảnh và siêu liên kết, giúp trình duyệt hiểu cách hiển thị thông tin cho người dùng.
HTML là ngôn ngữ cơ bản nhưng quan trọng, cho phép người phát triển xây dựng nội dung của trang web một cách có tổ chức và dễ hiểu, đồng thời tạo ra cơ sở cho việc áp dụng các kiểu hiển thị bằng CSS.
CSS (Cascading Style Sheets)
CSS là viết tắt của Cascading Style Sheets, nó định rõ cách trang web sẽ hiển thị trên màn hình. Nó tách biệt nội dung và kiểu dáng, giúp người phát triển thay đổi giao diện mà không làm ảnh hưởng đến cấu trúc cơ bản đã xây dựng bởi HTML.
CSS cho phép thiết kế giao diện trực quan và thẩm mỹ, bao gồm các yếu tố như màu sắc, font chữ, độ rộng, độ cao và các hiệu ứng chuyển động. Điều này giúp tối ưu hóa trải nghiệm người dùng và tạo ra một ấn tượng mạnh mẽ.
JavaScript
JavaScript là ngôn ngữ lập trình chủ yếu sử dụng cho việc thêm tính năng tương tác động vào trang web. Nó có thể thực hiện các chức năng như xử lý sự kiện, thay đổi nội dung động, và làm cho trang web trở nên linh hoạt và mạnh mẽ hơn.
JavaScript thường kết hợp chặt chẽ với HTML và CSS để tạo ra trải nghiệm người dùng đầy đủ và đa dạng. Nó giúp trang web trở nên động, phản ứng và có khả năng tương tác cao.

Thuật ngữ thiết kế website về tối ưu hóa và SEO
SEO (Search Engine Optimization)
SEO (Tối Ưu Hóa Công Cụ Tìm Kiếm) là quá trình tối ưu hóa trang web để nó có thứ hạng cao trên các công cụ tìm kiếm. Mục tiêu của SEO là tăng cường khả năng tìm thấy và hiển thị trang web đối với người tìm kiếm trực tuyến.
Trong SEO, có nhiều kỹ thuật được áp dụng để cải thiện vị trí của trang web trên kết quả tìm kiếm, bao gồm:
- Từ Khoá (Keywords): Sử dụng từ khoá phù hợp và chiến lược từ khoá hiệu quả để tối ưu hóa nội dung.
- Tạo Liên Kết (Link Building): Xây dựng liên kết chất lượng từ trang web khác để tăng uy tín.
- Meta Tags và Mô Tả: Tối ưu hóa meta tags và mô tả để thu hút sự chú ý của công cụ tìm kiếm và người dùng.
Tốc độ Tải Trang (Page Load Speed)
Tốc độ tải trang đóng vai trò quan trọng trong trải nghiệm người dùng và SEO. Các công cụ tìm kiếm đánh giá cao trang web có tốc độ tải nhanh hơn vì nó cung cấp trải nghiệm tích cực và giảm tỷ lệ thoát.
Cách Tối Ưu Hóa Tốc Độ Tải Trang:
- Nén Hình Ảnh: Sử dụng hình ảnh được nén để giảm dung lượng và tăng tốc độ tải trang.
- Minify CSS và JavaScript: Loại bỏ các khoảng trắng và kí tự không cần thiết để giảm kích thước file.
- Sử Dụng Caching: Lưu trữ dữ liệu tạm thời để giảm thời gian tải trang cho người dùng quay lại.
Thuật ngữ thiết kế website về thương hiệu và môi trường trực tuyến
Thương hiệu trực tuyến (Online Branding)
Thương hiệu trực tuyến là quá trình xây dựng và quản lý hình ảnh thương hiệu của một doanh nghiệp trên môi trường trực tuyến. Nó bao gồm việc truyền đạt giá trị, tôn chỉ, và đặc điểm độc đáo của thương hiệu thông qua các kênh trực tuyến.
Thiết kế website chơi một vai trò quan trọng trong việc xây dựng thương hiệu trực tuyến bằng cách tạo ra một giao diện phản ánh đồng nhất với các yếu tố thương hiệu, từ logo đến màu sắc và hình ảnh.
Thông qua việc tích hợp logo, màu sắc và font chữ thương hiệu, một trang web không chỉ trở thành điểm gặp gỡ trực tuyến mà còn là nơi thể hiện rõ ràng nhận diện thương hiệu của doanh nghiệp.
Mạng xã hội và Liên kết (Social Media and Integration)
Tích hợp mạng xã hội vào trang web giúp kết nối trực tiếp với cộng đồng trực tuyến. Điều này có thể thực hiện thông qua việc hiển thị nút chia sẻ, bình luận, và kết nối đến các trang mạng xã hội.
Sự tương tác thông qua mạng xã hội là một cách hiệu quả để xây dựng cộng đồng trực tuyến và tăng sự nhận thức về thương hiệu. Việc chia sẻ nội dung, hình ảnh, và câu chuyện thương hiệu có thể thúc đẩy sự tương tác và tạo ra một môi trường trực tuyến tích cực.

Một số từ thuật ngữ thiết kế website thường gặp
Thuật ngữ thiết kế website – Breakpoints
Breakpoints là các điểm cụ thể trên một trang web hoặc ứng dụng nơi giao diện người dùng được điều chỉnh để phản ánh kích thước màn hình hoặc thiết bị cụ thể. Các breakpoints được sử dụng trong responsive web design để đảm bảo trang web hiển thị đúng trên mọi loại thiết bị và kích thước màn hình.
Thuật ngữ thiết kế website – Content Management System (CMS)
Content Management System (CMS) là một hệ thống quản lý nội dung cho phép người dùng tạo, quản lý, và xuất bản nội dung trên trang web mà không cần kiến thức chuyên sâu về lập trình. WordPress, Drupal, và Joomla là những ví dụ phổ biến về CMS.
Thuật ngữ thiết kế website – DNS (Domain Name System)
Domain Name System (DNS) là hệ thống giúp dịch tên miền thành địa chỉ IP. Điều này giúp trình duyệt và các ứng dụng truy cập và tìm kiếm các trang web dễ dàng thông qua tên miền thay vì phải nhớ địa chỉ IP.
Thuật ngữ thiết kế website – Information Architecture (IA)
Information Architecture (IA) là quá trình tổ chức và cấu trúc thông tin trên một trang web hay ứng dụng để tối ưu hóa trải nghiệm người dùng và khả năng tìm kiếm thông tin.
Thuật ngữ thiết kế website – SSL Certificate
SSL (Secure Socket Layer) Certificate là một chứng chỉ bảo mật dùng để mã hóa dữ liệu giữa trình duyệt của người dùng và máy chủ web. Nó giúp đảm bảo an toàn khi truyền thông tin nhạy cảm qua mạng.
Thuật ngữ thiết kế website – Wireframe
Wireframe là một bản vẽ đơn giản và trừu tượng biểu thị cấu trúc và bố cục của một trang web hay ứng dụng trước khi bắt đầu thiết kế chi tiết. Nó giúp định hình cơ bản cho giao diện người dùng.
Thuật ngữ thiết kế website – Landing Page
Landing Page là một trang đơn đặc biệt được thiết kế với mục tiêu chuyển đổi người dùng, thường là thông qua việc đăng ký, mua sắm, hay tương tác khác.
Thuật ngữ thiết kế website – Kerning
Kerning là quá trình điều chỉnh khoảng cách giữa các ký tự trong một từ để tạo ra sự cân bằng và đồng đều trong việc đọc.
Thuật ngữ thiết kế website – Animation
Animation là sự tạo ra hiệu ứng chuyển động trên trang web để tăng tính tương tác và sự sinh động. Các hiệu ứng này có thể bao gồm fade, slide, hay rotate.
Thuật ngữ thiết kế website – Breadcrumb
Breadcrumb là một dãy các liên kết hiển thị đường dẫn trang web từ trang chính đến trang hiện tại, giúp người dùng dễ dàng theo dõi và điều hướng.
Thuật ngữ thiết kế website – Clutter
Clutter là tình trạng trang web chứa quá nhiều thông tin hay phần tử, làm cho giao diện trở nên rối bời và khó đọc.
Thuật ngữ thiết kế website – Color Scheme
Color Scheme là sự sắp xếp và chọn lựa các màu sắc để tạo ra một giao diện hài hòa và dễ đọc.
Thuật ngữ thiết kế website – Contrast
Contrast là mức độ sự khác biệt giữa các yếu tố, chẳng hạn như màu sắc hay độ tương phản văn bản, giúp tạo nên sự nổi bật và dễ đọc.
Thuật ngữ thiết kế website – Empty State
Empty State là trạng thái của một ứng dụng khi không có dữ liệu nào được hiển thị. Thông thường được thiết kế để hướng dẫn người dùng làm thế nào để bắt đầu sử dụng ứng dụng.
Thuật ngữ thiết kế website – Fixed Layout
Fixed Layout là một loại bố cục trang web mà kích thước và vị trí của các phần tử không thay đổi khi người dùng cuộn trang.
Thuật ngữ thiết kế website – Fluid Layout
Fluid Layout là một loại bố cục trang web mà các phần tử co dãn hoặc co lại tương ứng với kích thước màn hình, giúp tối ưu hóa trải nghiệm trên nhiều thiết bị và kích thước màn hình.
Lời kết
Hy vọng rằng những thông tin về thuật ngữ thiết kế website của ANYNOTE mang lại giá trị cho bạn. Chúc bạn một ngày tốt lành!