Việc tìm hiểu về các thuật ngữ Graphic Design chắc hẳn là một việc cần thiết cho những ai mới bắt đầu vào nghề. Do đặc thù của ngành là phải làm việc với những công cụ sử dụng hoàn toàn bằng tiếng Anh nên nếu không có sự tìm hiểu từ trước thì bạn sẽ khó mà nắm bắt được hết những chức năng và cách sử dụng chúng hiệu quả. Bài viết này BLITZ sẽ tổng hợp lại những từ chuyên ngành thiết kế đồ họa được sử dụng nhiều nhất và thường xuyên nhất để bạn có thể dễ dàng tra cứu và ghi nhớ.

Giới thiệu sơ lược về các công cụ thiết kế
Trong quá trình thiết kế chắc hẳn các Designer phải tiếp xúc và học cách sử dụng rất nhiều công cụ chỉnh sửa khác nhau để tạo ra một bản thiết kế hoàn chỉnh. Các công cụ đó như là Photoshop, Adobe Illustrator, Sketchup, CorelDraw … và những công cụ này đa phần đều sử dụng tiếng Anh và có cả những mục chỉnh sửa đòi hỏi người dùng phải hiểu được công dụng và ý nghĩa của nó thì mới có thể sử dụng thành thạo.
Đọc thêm chi tiết về bài viết: Tổng hợp các “bậc thầy” bên Designer: Các công cụ hỗ trợ trong Graphic Design
Giới thiệu về Thuật ngữ Graphic Design
Thuật ngữ Graphic Design cơ bản

Để học được những từ chuyên sâu hơn thì bất cứ designer nào cũng đều phải bắt đầu học từ những cái cơ bản. Sau đây là những thuật ngữ cơ bản mà BLITZ đã tổng hợp và tóm tắt.
- Body Copy: Phần nội dung: Thường đề cập đến phần văn bản chính được dùng để truyền đạt thông tin trong các sản phẩm thiết kế.
- Comp: Bố cục toàn diện: Chỉ về bố cục toàn diện của một thiết kế, ám chỉ việc tổ chức sắp xếp và cấu trúc lại các phần khác nhau để tạo nên một sản phẩm hoàn thiện.
- Mock-up: Mô hình mẫu: Sẽ giúp designer hình dung được thiết kế thật sự như thế nào. Nó có thể là nhiều hình dạng như mô hình mô phỏng hoặc kích thước thật của bản thiết kế.
- Mood board: Bảng cảm hứng: Đây là bảng dùng để tổng hợp màu sắc, hình ảnh, văn bản và các yếu tố khác để biểu đạt ý tưởng, cảm xúc hay chủ đề cụ thể. Bảng không phải nơi để trình bày các dự án hoàn thiện mà nó đóng vai trò giúp sảng tỏ ý kiến riêng và ý tưởng mong muốn cho sản phẩm.
Từ chuyên ngành thiết kế đồ họa: Thuật ngữ Graphic Design về hình ảnh
Khi làm trong ngành Thiết kế đồ họa, việc bạn làm chủ những thuật ngữ Graphic Design chuyên môn có liên quan đến phần mềm và hình ảnh là vô cùng quan trọng và cần thiết. Những từ vựng này sẽ thường xuất hiện trong quá trình bạn làm việc cũng như khi hợp tác với những đối tác khác.

- Vector image: Thông thường designer sẽ dùng các phần mềm thiết kế đồ họa vector để tạo nên các hình ảnh vector. Ảnh vector có thể tùy ý chỉnh sửa lại bằng những công cụ chuyên dụng khác. Ngoài ra ảnh vector còn cho phép người dùng phóng to thu nhỏ kích thước ảnh mà không làm ảnh hưởng đến chất lượng ảnh.
- Raster image: Là loại ảnh được dùng các ma trận các điểm ảnh pixel. Mỗi pixel trong ảnh raster sẽ chứa thông tin về màu sắc, độ sáng,… Các hình ảnh raster thường sẽ có dạng JPEG, PNG, BMP, TIFF và GIF. 1/12
- DPI (Dots Per Inch): Độ phân giải chấm trên ins: là đơn vị dùng để đo lường mực nước phun trên 1 inch bề mặt, nếu chỉ số này càng cao thì ảnh sẽ càng sắc nét.
- EPS: Định dạng ảnh vector là một loại định dạng đồ họa được dùng trong các ảnh dựa trên vector AI
- PSD (Photoshop Document) hay được dịch là định dạng hình ảnh raster: là tệp hình ảnh được lưu dưới dạng file gốc bao gồm các lớp layer được xuất ra từ phần mềm Adobe Photoshop – một phần mềm quen thuộc với các designer.
- RAW: Là dạng ảnh thô chưa qua các bước xử lý – thuộc định dạng máy ảnh kỹ thuật số.
- Texture: Bề mặt của một thiết kế: Texture là khái niệm liên quan đến các đặc điểm bề mặt của một vật thể bao gồm kích thước, hình dáng, mật độ, tỷ lệ và sự sắp xếp các thành phần vật thể.
- TIFF (Tagged Image File Format): là định dạng sử dụng phương thức nén không làm mất đi dữ liệu, dung lượng so với định dạng JPEG.
Từ chuyên ngành thiết kế đồ họa: Về layout
Sau đây là danh sách các thuật ngữ Graphic Design dùng trong bố cục (layout) để giúp bạn hiểu chi tiết hơn về những khái niệm cũng như quy tắc thiết kế. Những thuật ngữ Graphic Design này sẽ thường xuất hiện trong các yêu cầu từ phía khách hàng hoặc trong quá trình bạn lên ý tưởng thiết kế với đối tác.
- Alignment: Căn chỉnh: Việc căn chỉnh trong thiết kế là vô cùng quan trọng là góp phần quyết định thiết kế của bạn có đẹp hay không. Alignment là sự căn chỉnh và sắp xếp sao cho các thiết kế ở đúng vị trí.
- Balance: Cân bằng: Sự phân bố các hình ảnh trong bản thiết kế. Bản thiết kế cân bằng có thể hấp dẫn người xem về thị giác và chú trọng vào những thông tin quan trọng nhất.
- Negative Space: Không gian âm: Là khoảng không gian xung quanh các từ và hình ảnh trong thiết kế của bạn. Có một số nhà thiết kế dùng phương pháp này để tạo ra nét chấm phá trong thiết kế của mình.
- Radial: Là thiết kế có các yếu tố tỏa ra từ tâm điểm và lan ra bên ngoài
- Rule of thirds: Quy tắc ⅓ : Quy tắc này đề cập đến việc chia các hình ảnh thành hai đường dọc và ngang để giúp các designer xác định được tiêu điểm và cân bằng chính xác bố cục.
- Scale: Tỉ lệ: Là kích thước của 1 đối tượng so với đối tượng khác
- Skeuomorphism: là một khái niệm trong thiết kế giao diện người dùng hoặc thiết kế đồ họa. Skeuomorphism là việc dùng các yếu tố thiết kế trong một bối cảnh số hóa để tạo cảm giác, hình dạng hoặc chức năng tương tự như các đối tượng thực tế mà người dùng quen thuộc.
- White space: Khoảng trắng là vùng thiết kế không chứa hình ảnh hoặc văn bản.

Từ chuyên ngành thiết kế đồ họa: Thuật ngữ Graphic Design về màu sắc
Trong số những yếu tố quan trọng quyết định sự hoàn hảo của bản thiết kế không thể không nhắc đến màu sắc. Nắm được các thuật ngữ Graphic Design về từng màu sắc sẽ giúp bạn có cái nhìn sâu hơn về cách dùng màu sắc. Đây là một trong những nền tảng cơ sở để bạn phát triển khả năng thiết kế sáng tạo của mình.

- Analogous colors: Là sự kết hợp các màu sắc từ các sức thái gần nhau trên bánh xe màu sắc.
- CMYK: Là viết tắt của Cyan, Magenta, Yellow và Key, được dùng để chỉ về màu đen. Đây là một mô hình màu đề cập đến bốn loại mực được dùng trong in ấn màu.
- Grayscale: Thang đo độ xám: Thuật ngữ này dùng để đề cập đến bảng màu chỉ dùng màu đen, trắng và sắc màu xám ở giữa. Ví dụ như phim đen trắng cũng là một cách để hiểu rõ hơn về thang độ xám trong thực tế.
- Hex code: Mã Hex là một mã gồm có sáu chữ số đại diện cho một màu cụ thể, thường sẽ được dùng trong các chương trình thiết kế máy tính.
- Hue: Tông màu chỉ các dạng tinh khiết nhất của màu gốc như đỏ, cam, vàng, lục, lam và tím.
- Monochrome: Đơn sắc: Bảng màu được tạo nên từ các sắc thái khác nhau của chỉ một màu.
- RGB: Đây là ký hiệu viết tắt của màu đỏ, xanh lá và xanh lam. Đó còn là chế độ màu cho tất cả các hình hiển thị qua màn hình điện tử như máy tính hay tivi.
- Saturation: Độ bão hòa: Là cường độ màu sắc trong hình ảnh. Việc tăng độ bão hòa khiến cho màu sắc của thiết kế có vẻ tinh khiết hoặc rực rỡ hơn.
- Shade: Đổ bóng trong thiết kế đồ họa là một kỹ thuật được dùng để tạo ra hiệu ứng chiều sâu cho các yếu tố đồ họa.
- Tint: Sắc thái màu được tạo ra bằng cách trộn một màu tinh khiết bất kỳ với màu trắng như hồng phấn hay xanh nhạt.
- Tone: Chỉ độ đậm nhạt của một thiết kế. Tông màu có thể thay đổi được bằng cách tăng độ xám trung tính lên.
- Triadic: Bánh xe màu sắc sẽ bao gồm ba màu được phân tán bằng nhau, trong số các thiết kế thì điều này thường sẽ tạo ra sự phân chia. Trong đó sẽ có một màu chính, một màu hỗ trợ và một màu tạo điểm nhấn.
- Pantone: Hệ thống đối sánh là một phân loại số được tiêu chuẩn hóa về nhận dạng màu chính xác để in, giúp các nhà thiết kế có thể dễ dàng tham khảo các sắc thái màu chính xác hơn.
- Pixel: Đơn vị hình ảnh và đồng thời đây cũng là đơn vị nhỏ nhất của hình ảnh hay đồ họa kỹ thuật số để có thể hiển thị trên các thiết bị kỹ thuật số.
Từ chuyên ngành thiết kế đồ họa: Thuật ngữ Graphic Design về Typography

Như đã nói thì các bản thiết kế cũng góp phần nào trong việc truyền tải những thông điệp đến người đọc nên việc lựa chọn font chữ và kiểu dáng cũng hết sức quan trọng, nếu bạn biết cách phối hợp thì bản thiết kế của bạn sẽ vô cùng độc đáo và mang nét cá nhân riêng. Sau đây là các thuật ngữ Typography bạn thường gặp nhất.
Typography: Đây là từ ghép của Typo và Graphic để mô tả sự sắp đặt và ghép chữ trong thiết kế.
Typeface: Kiểu chữ: Còn được gọi là Font Family là một bộ các chữ cái có cùng điểm chung trong thiết kế, là định nghĩa lớn bao trùm cả khái niệm font.
Font: Đây hẳn là khái niệm với bất cứ ai khi có nghĩa là một tập hợp hoàn chỉnh các ký tự theo cùng định dạng hoặc kích cỡ.
Baseline: Là dòng để căn chỉnh vị trí các chữ
Hierarchy: Hệ thống phân nhóm văn bản là dựa trên mức độ quan trọng của nội dung để người đọc có thể dễ dàng điều hướng nội dung.
Legibility: Mô tả việc đọc được một khối văn bản và phân biệt được từng chữ cái một cách dễ dàng.
Sans Serif: Là một dạng kiểu chữ không có các dòng nhỏ ở cuối mỗi nét ký tự, kiểu chữ này phổ biến bởi các mẫu như Arial, Helvetica, Verdana.
Script: Gồm các kiểu chữ viết tay như Milasian, Leckerli One và Good Vibes.
Serif: Đặc điểm của kiểu chữ này là các cạnh nhô ra từ các chữ cái, gồm các phông như Times New Roman, Georgia và Garamond.
Slab serif: Là kiểu chữ gồm các đường nét dày và chắc chắn, nó thường được dùng cho các tiêu đề, bao gồm Archer, Rockwell và Neutraface Slab.
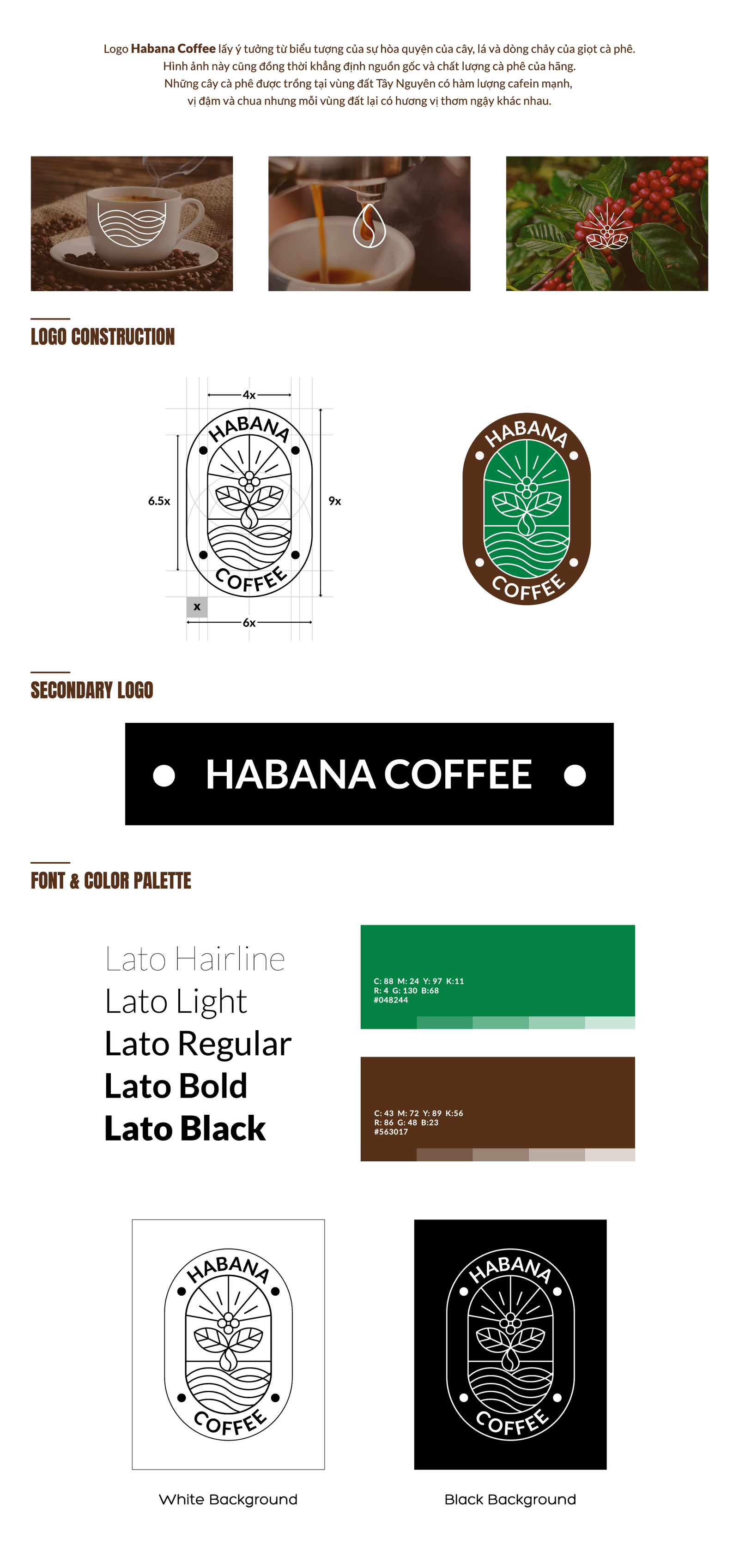
Từ chuyên ngành thiết kế đồ họa: Thuật ngữ Graphic Design về Branding

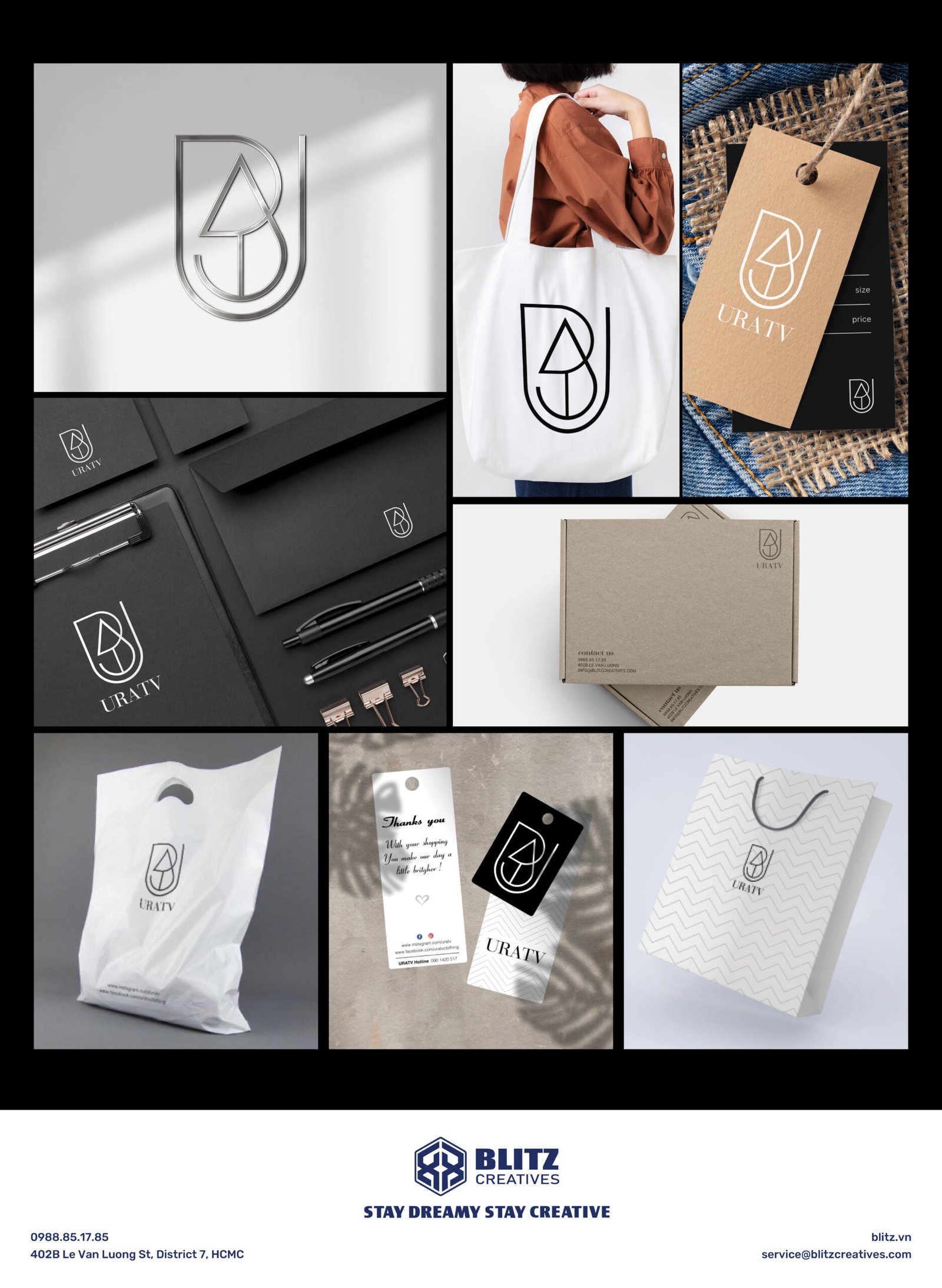
Việc tạo nên một bộ nhận diện thương hiệu là việc mà Designer phải thường xuyên đảm nhận. Do đó quan trọng nhất là không nên bỏ qua những thuật ngữ Graphic Design liên quan đến Branding.
Brand: Là khái niệm mà công ty của bạn được nhìn nhận
Brand mark: Thay vì dùng chữ thì brand mark như một biểu tượng biểu trưng cụ thể cũng như là đại diện cho công ty.
Brand identity: Đây hẳn là thuật ngữ bạn đã lướt qua rất nhiều lần khi đọc qua các tài liệu liên quan đến Graphic Design phải không? Nó là phiên bản trực quan của thương hiệu gồm biểu trưng, khẩu hiệu, trang web, bao bì và các phiên bản tài liệu quảng bá tiếp thị khác.
Emblem: Là logo công ty được biểu trưng bằng nhiều hình dạng và khung cũng được thiết kế độc quyền riêng cho công ty
Letter mark: Là những chữ cái cách điệu thường sẽ biểu trưng hoặc là viết tắt cho tên công ty
Pictorial mark: Ký hiệu nhận biết là các biểu tượng cụ thể, trực quan và đại diện cho thương hiệu.
Style guide: Quy chuẩn trong thiết kế: Một tập hợp các tiêu chuẩn thiết kế cho một hiệu nhằm đảm bảo tính nhất quán và đồng bộ trong phong cách cũng như về nội dung thiết kế.
- Standee là gì? Tìm hiểu về các nét đặc trưng của những mẫu standee
- Google My Business là gì? Cách tối ưu hóa Google Business hiệu quả
- Brand Identity là gì và những yếu tố tạo nên Brand Identity
- Tìm hiểu về trang chủ website: Nơi bắt đầu trải nghiệm trực tuyến
- Google Ads là gì? Tại sao nên chọn quảng cáo Google cho doanh nghiệp